Updated
Sass

I first stumbled across SASS while watching CSS tutorial videos on Youtube. At the time I was just learning vanilla CSS and was trying to think of ways that I could apply design principles to it. I believe I was watching a video by Coder Coder when I was first introduced to the capabilities that SASS (specifically SCSS syntax) provided. I really liked the idea of using mixins to abstract away some functionality and reduce the amount of repitition found in traditional CSS.
So when I started practicing my CSS skills, I used SCSS wherever possible. I built several challenge projects from FrontendMentor.io and created my own SCSS-configurable and reusable animated hamburger menu icon on CodePen.

I continued to learn more about CSS and SCSS from Youtube creators such as Kevin Powell and from the Udemy course Advanced CSS and Sass: Flexbox, Grid, Animations and More! by Jonas Schmedtmann. I learned about various design patterns used in SCSS such as BEM, which felt a little bloated for anything other than very large projects (which I would never likely create on my own).
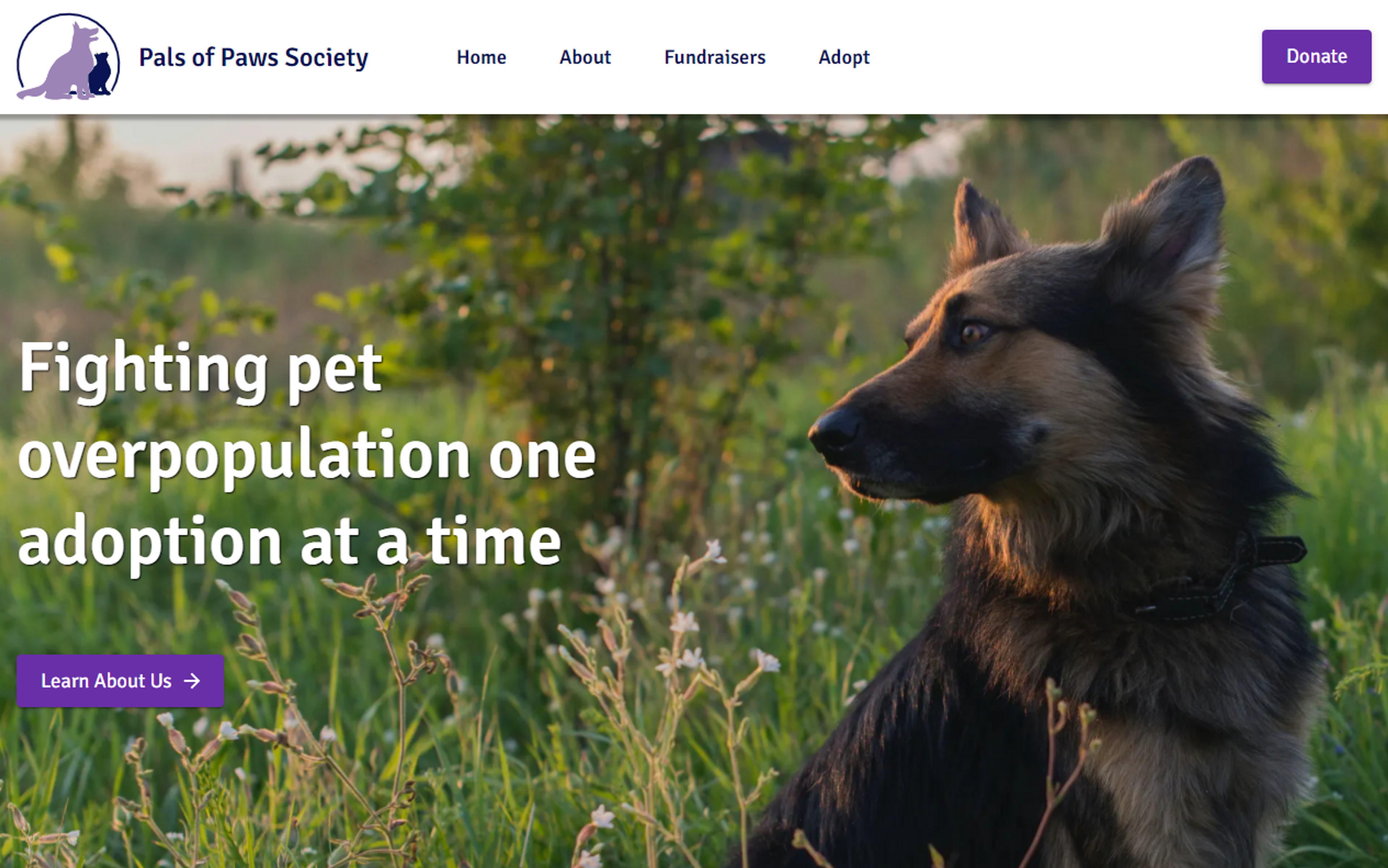
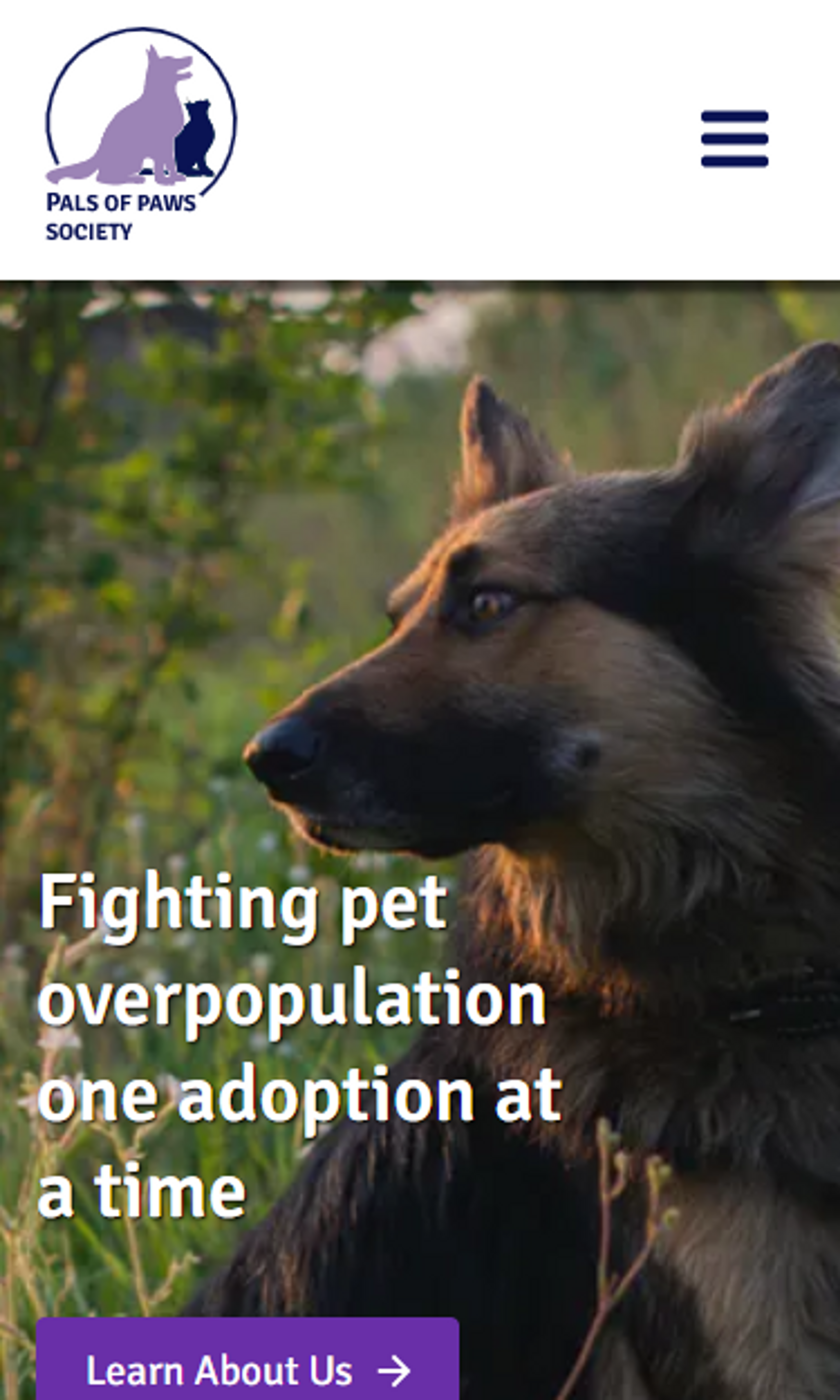
After learning the basics of React, I discovered NextJS and fell in love with it. NextJS seemed like the perfect all-in-one toolkit for me to develop my first fully-featured website - which was for Pals of Paws Society, a nonprofit that my wife works with. At first, after watching all the tutorials for NextJS and seeing that the most commonly used form of CSS in NextJS was CSS modules, I thought that I might have to give up SCSS. However, after reading the NextJS documentation, I learned that I could still use Sass with SCSS modules. Given that I really liked both NextJS and Sass, it seemed like a no brainer.
Now, after having developed most of the Pals of Paws Society website, I find myself getting irritated by SCSS modules. It feels like too much boilerplate for every single component to have its own module, and to have to manually link every module back to my sitewide SCSS variables file. To top it all off, I really didn't see much benefit from using SCSS over CSS anymore - aside from occasionally using mixins to shorten the boilerplate code for media queries.