Note: This post is being written in Sanity.
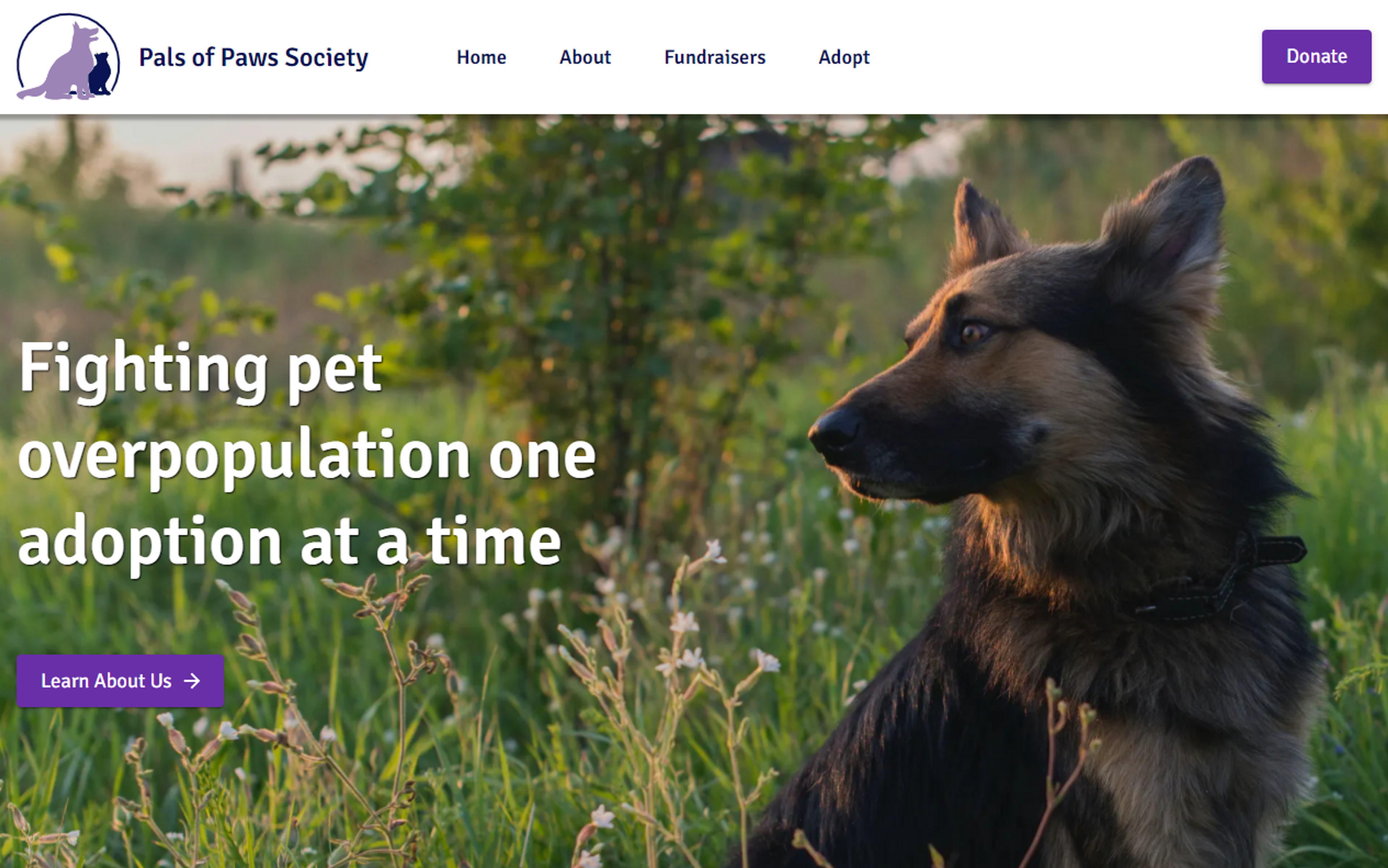
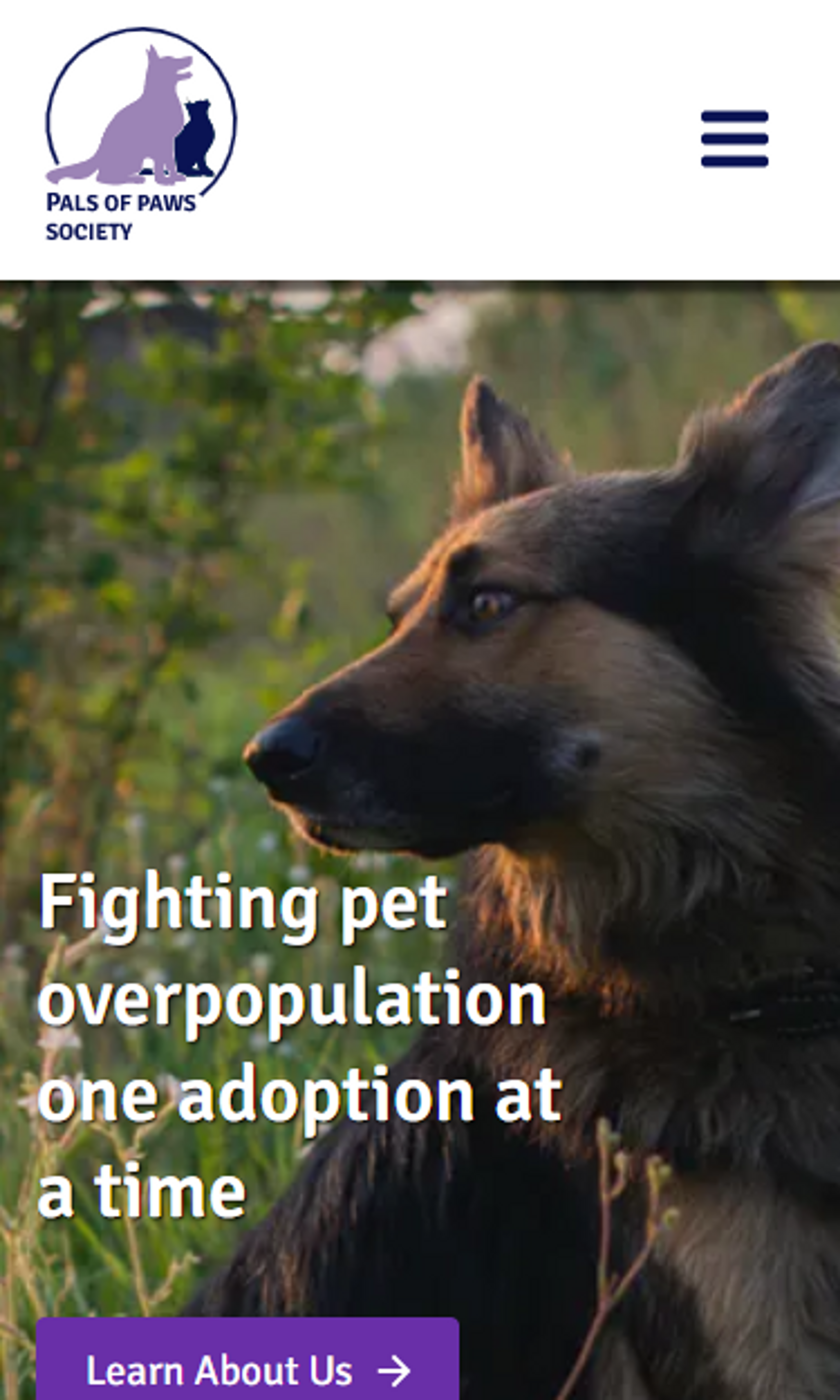
As a web developer, I have had the opportunity to use Sanity CMS for three different applications - Pals of Paws Society, Gemini, and my own portfolio website. I first heard about Sanity after watching a video by Sonny Sangha on YouTube and was immediately drawn to its flexibility and ease of use.
One of the biggest advantages of using Sanity is its headless architecture, which allows for seamless integration with any front-end framework. This made it a perfect fit for my projects, as I was able to use my preferred stack without any limitations.
The Sanity documentation was a great resource for me as I learned to implement the CMS. The guides and tutorials provided clear and concise instructions, making it easy to understand even for someone new to the platform.
However, the biggest challenge I faced while using Sanity was learning GROQ, the query language used to retrieve data from the Sanity API. It took me some time to understand the syntax and structure, but once I got the hang of it, I found it to be a powerful tool for querying and manipulating data.
My overall experience with Sanity CMS has been positive, and I would highly recommend it to other developers. It's a great choice for building web applications that require a flexible, customizable, and easy-to-use CMS.