Updated
React

Every web developer starts their learning journey by creating static web pages and components using vanilla HTML, CSS, and JS files. I was no exception. However, as I begun to build more complicated user interfaces, these basic tools were going to make scaling up the webpage content more difficult.
So I begun researching different Javascript frameworks/libraries to use in my projects. Given their popularity, I quickly narrowed my choices down to Angular, React, and Vue (so original...). I quickly ruled out Angular - while I actually really liked the syntax and it's opinionated structuring of a web project, it was pretty obvious that it wouldn't really be necessary for anything smaller than a fully-fledged enterprise web application - definitely not something that I would be building by myself, in my free time, after work. Vue was touted as being the easiest to learn and the best for small websites (likely what I would be building) - but also the least marketable skill out of the three. I came close to going with Vue as my first choice - simply because it seemed like the better fit for what I would be doing - which was making small websites quickly.
What ultimately sold me on React was simply the fact that I liked the syntax and structure more than Vue. JSX is just fantastic in every way - and I loved that I could theoretically create websites entirely with Javascript using JSX.
So I begun my journey to learn React. It took a minute for it to click in my head - until I learned to think of a webpage in components rather than as a giant document. The Udemy course Modern React with Redux by Stephen Grider really helped establish a strong foundation of React knowledge on which I could build. While I also learned Redux and how to use it in conjunction with React, I did not like it. It's clear that it would not be useful in the types of small projects I planned to work on, and it adds a lot of complexity and boilerplate for seemingly little gain. I think that if I were to develop a project with enough complexity to require a state management library, I would likely choose something more atomic - such as Recoil.
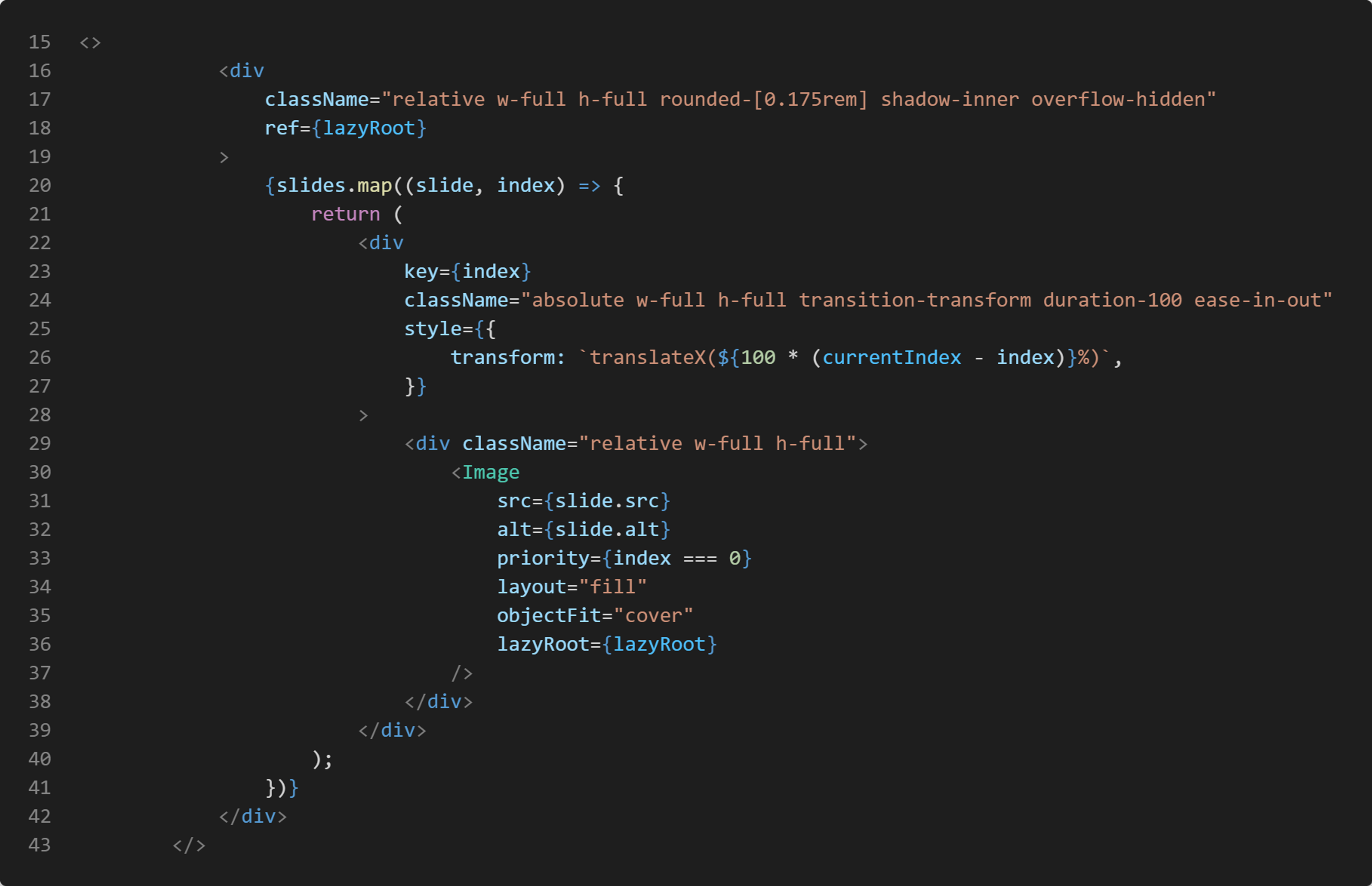
What really made React shine for me was learning NextJS. When I realized that a basic create-react-app project had weak SEO and strong client-side dependencies, and that NextJS solved these problems, I was already sold. Since my plan was to be developing websites for small businesses, good SEO can make or break their popularity. All of the additional features that NextJS offers - including a built-in API, Image optimization, file-based routing, and so much more - were just icing on the cake for me (and there's quite a bit of icing).